Make your very own Website!
STEP 1: CHOOSE THE RIGHT PLATFORM
If you want to build a good, mobile friendly and functional website quickly, you’ll need to choose a platform (also known as content management system).
What do I mean by “content management system”?
Well, back in 2004, most sites were built using HTML (code), CSS and even Flash. These took a lot of time to learn and were tricky to master.
That’s why most people still think creating a website from scratch is difficult or requires a lot of coding and design skills – but that’s no longer true. In 2018, content management systems (CMS) like WordPress have made creating a website accessible to everyone.
Most Popular Site Building Platforms in 2018
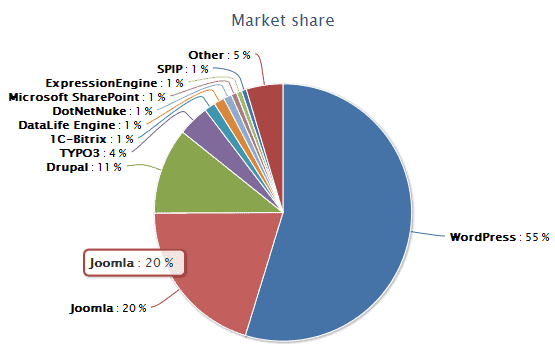
In recent statistics made by W3Techs, WordPress is the most popularcontent management system (55%) followed by Joomla (20%) and Drupal (11%).

How people build websites
Here’s why I recommend using WordPress to build your website
WordPress vs. HTML & CSS: Learning HTML from scratch can take 6+ months, yet alone CSS and PHP. Having a basic knowledge of HTML can help you gauge things more quickly, but if you want to create a website within a day or two, learning HTML isn’t a viable option.
WordPress vs. Website Builders: Website builders are expensive and often very limited. They are good for one-page websites, but not more.
WordPress vs. Joomla/Drupal: Drupal is a very powerful platform that is popular with web developers and experienced coders, but it comes with a very steep learning curve that makes it a bad choice for beginners. Joomla is similar to WordPress and works great for online stores, but you’ll need at least a little bit of technical coding to make it work the way you want.
But for beginners, I strongly suggest sticking to WordPress.
It’s the easiest platform I’ve ever worked with, but it’s flexible enough to suit everyone from small business owners, and freelancers to creative artists and bloggers.
THINGS TO DO BEFORE NEXT STEP
![]() Choose a platform to build your website. I’m recommending WordPress which is free to use and easy to understand. In this guide, I’ll be showing you how to create a site using WordPress, too.
Choose a platform to build your website. I’m recommending WordPress which is free to use and easy to understand. In this guide, I’ll be showing you how to create a site using WordPress, too.
![]()
At this point you don’t need to install/download anything. I’ll show you this in the next steps.
STEP 2: GET A DOMAIN & WEB HOSTING
 In order to get set up your WordPress (or any other type of websites), you’re going to need two things:
In order to get set up your WordPress (or any other type of websites), you’re going to need two things:
- A domain name (a web address like yoursitename.com)
- Hosting (a service that connects your site to the internet)
The WordPress platform itself is free, but a domain name and hosting will cost you around $3 – $5 a month. However it costs less than a coffee, so it won’t break the bank.
Owning your own domain name looks far more professional than having your site on someone else’s domain (like yourbusiness.my-free-website.com), and it’s super affordable, too.
Plus, having your own hosting will also make sure your website loads quickly and won’t go down for hours at a time (pretty important for everyone who visits your pages.)
Where do I get a FREE domain name and hosting?
I’ve mostly used www.Hostinger.com as a web hosting and domain registrar.
They’re really affordable, have good customer service, and they’re currently throwing in a domain name for free – so it’s worth checking them out.
When you get a domain name, you’ll also get a personal email account(s): you@yoursite.com – way more professional than a generic Gmail or Yahoo address.
Already have a domain name and hosting? Then go directly to step 3 to learn how to set up your website.
STEP 1: Go to Hostinger.com
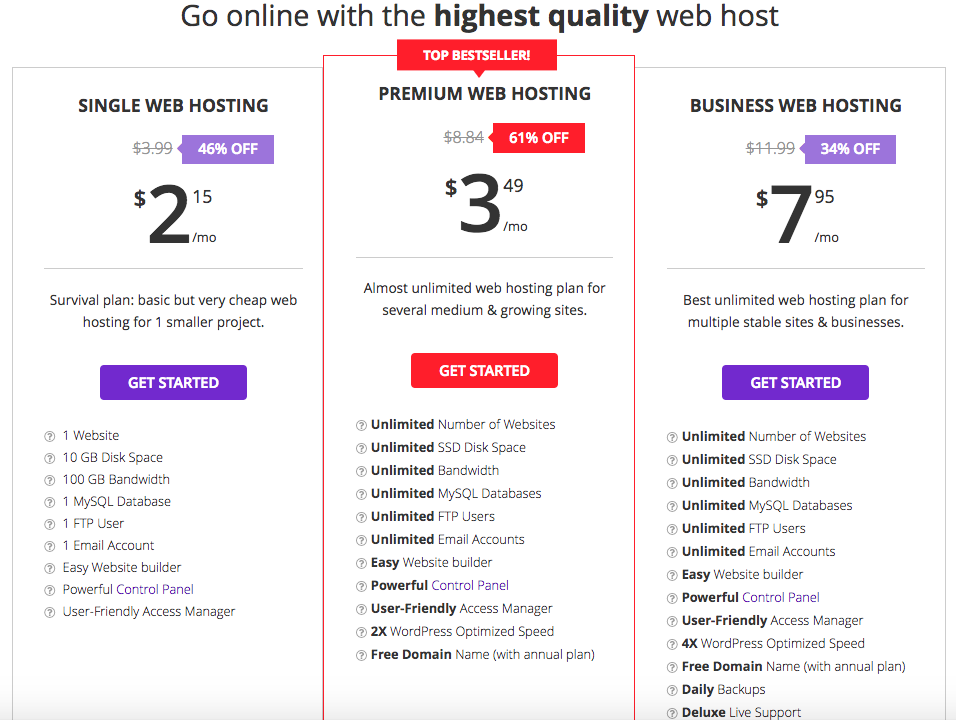
STEP 2: Choose Website Hosting Plan
Once you click “get started now,” you’ll be taken to a page to select the hosting plan of your choice.
I went ahead and selected their “Premium web hosting” option, which is a great choice for new websites since you can have many personalized email addresses and websites. Plus, at the moment they’re running a special discount of $3.49/mo (usually it’s $8.84/mo)
The “business hosting” plan is great, but you don’t really need all the extra bells and whistles they offer unless there are millions of people flooding your site each day.
Save your hard earned cash and opt for the cheapest package to start out with.
STEP 3: Pick a Domain Name
Click on “get started” after selecting your plan to continue with the following steps.
By choosing a period of 12 months, you can get a personal domain name absolutely FREE!
As an easy starting point:
- If you’re making a website for your business, your domain name should match your company name. For example: YourCompanyName.com
- If you’re planning to set up a website for yourself, then YourName.com can be a great option.
Domain names usually end with .com, .org or .net, but in recent months, a huge amount of domain extensions (the end part of the web address, like .com) have come out, ranging from .agency to .pizza.
My best advice? Avoid the weird extensions and go with .com, .net or .org unless they perfectly describe what you have to offer – and even then, see if you can find a more common name.
If you’ve already got a domain name, just click on the green “Checkout Now” button.
If you aren’t ready to choose a domain right off the bat, you can do it at a later point in your website setup.
STEP 4: Fill In Your Details, and choose your payment method
To create your account, just enter in your personal information on the “Sign up or Log in to your account” page.
You’ll need to add in your name, email address and password or select the Facebook or Google sign up. Your receipt will be sent to the email address you enter here.
STEP 5: Check Your “Package Information”
The next step is payment and confirmation of your email address. You will be requested to enter your payment details according to your payment preference and you will receive an email to confirm your email address.
THINGS TO DO BEFORE NEXT STEP:
![]() Do some brainstorming to come up with a unique domain name that reflects your future website, business or blog.
Do some brainstorming to come up with a unique domain name that reflects your future website, business or blog.
![]()
Secure your domain name and web hosting. For this I recommend Hostinger.com, but you can pick any other.
STEP 3: SET UP & CUSTOMIZE YOUR SITE
Once you’ve bought your domain name and set up your hosting, you’re well on your way!
Now it’s time to get your website up and running. The first thing you’ll need to do is install WordPress to your domain.
Installing WordPress
There are two possible ways to install WordPress, one MUCH easier than the other.
1. TO CREATE A WEBSITE WITH WORDPRESS (OR JOOMLA & DRUPAL), USE ONE CLICK INSTALLATION:
Almost every reliable and well-established hosting company has integrated 1-click-installation for WordPress, which makes getting going a snap.
If you signed up with Hostinger or any other similar hosting company, you should find your “1-click-installation” in your account control panel.
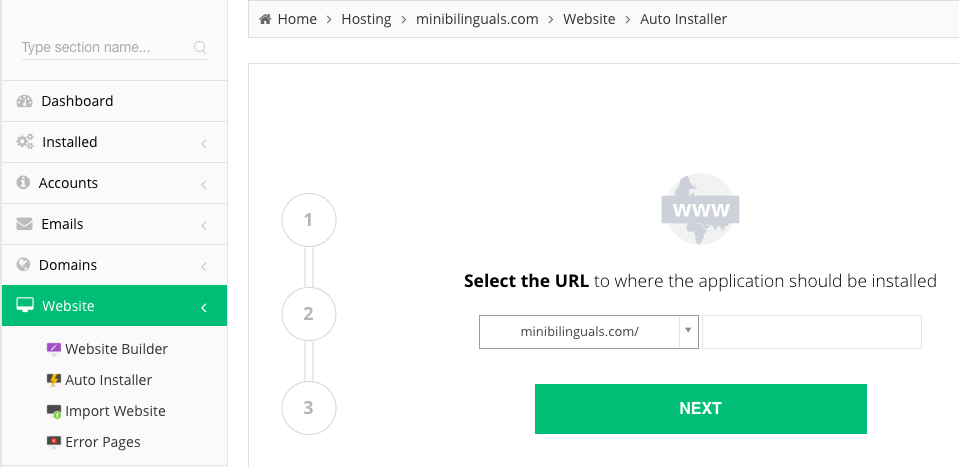
Here are the steps you should follow (should be similar/same on all the major web hosting companies):
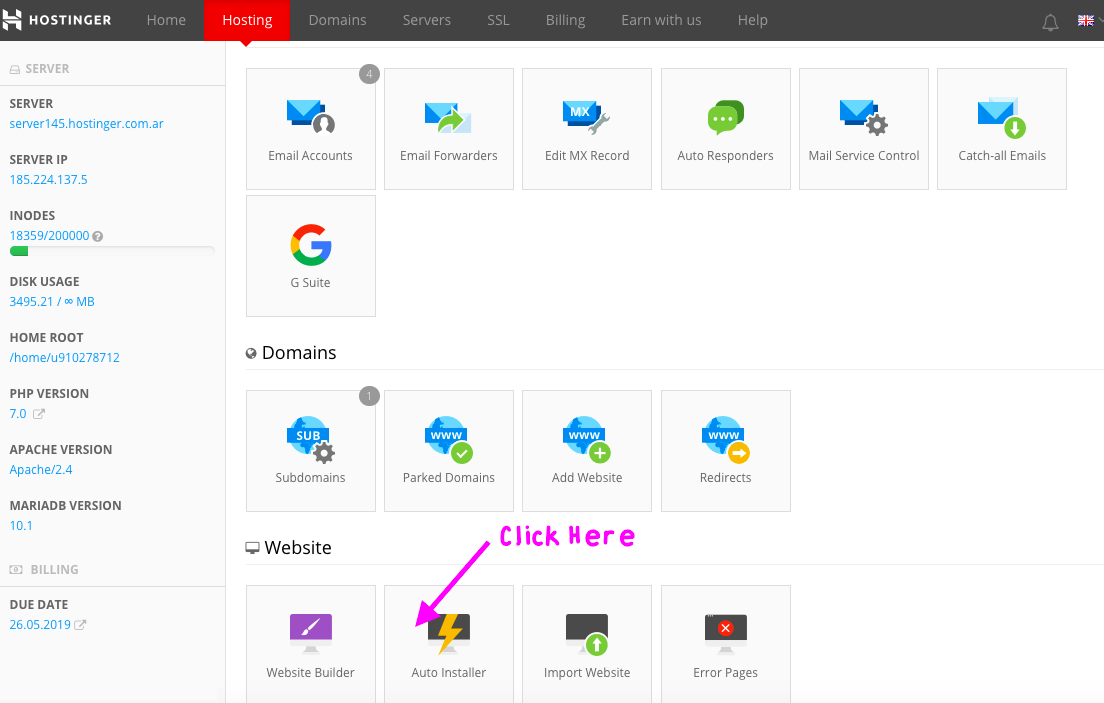
Log in to your hosting account.
- Go to your control panel, enter the hosting area
- Look for Web section and click “Auto Installer”

- Within the Auto installer page, select “WordPress”
4. Choose the domain where you want to install your website.
5. Click the “next” button and you will get access to your new WordPress website.
Choosing a Theme/Template for your site
Once you have successfully installed WordPress to your domain, you’ll see a very basic yet clean site:

But you don’t want to look like everyone else, do you?
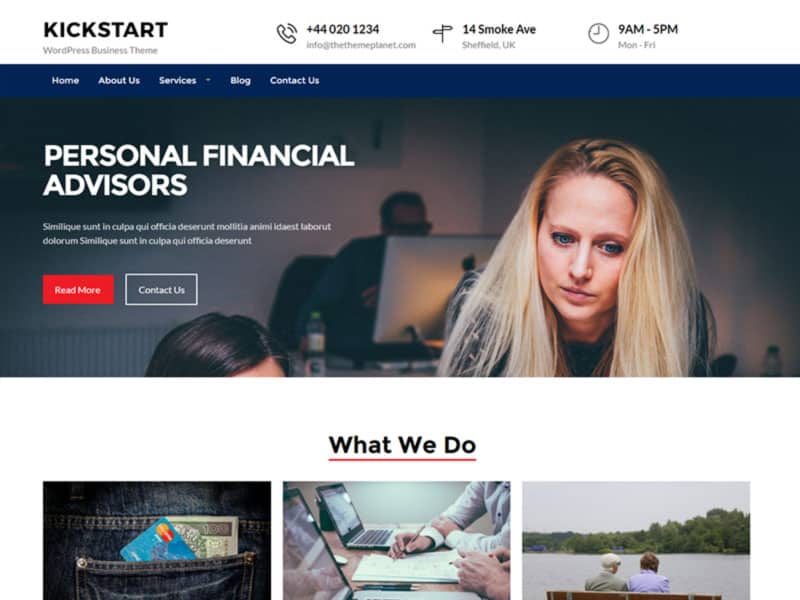
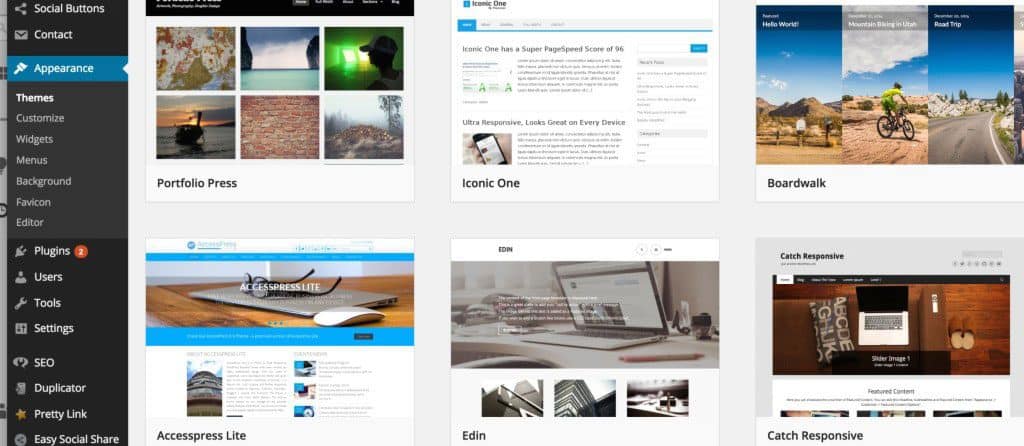
That’s why you need a theme – a design template that tells WordPress how your website should look. See a sample version below:

Here’s where it gets fun: There are thousands of awesome, professionally designed themes you can choose from and customize for a site that’s all your own.
Here’s how to find a theme you like:
1. Log into your WordPress dashboard
If you’re not sure how, type in: https://yoursite.com/wp-admin (replace “yoursite” with your domain).
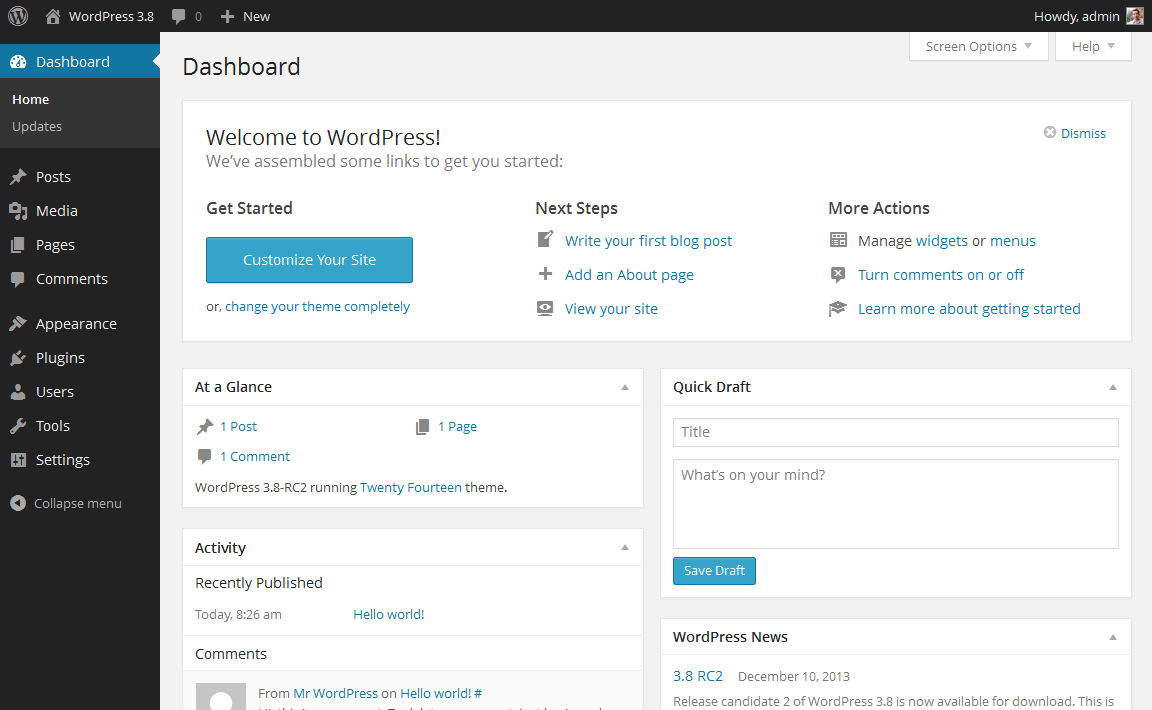
This is what the WordPress dashboard looks like:

Everything is easily labelled. If you’re feeling a bit overwhelmed, don’t sweat it – I’m going to show you where to go next.
2. Access FREE themes
Once you’re in the dashboard, you’ve got access to over 1500 free themes! Just look along the side bar for “Appearance”, then click “Themes”.
If you want something more professional or elegant than what you find here, you can head over to ThemeForest.net where there’s a HUGE library of themes to pick from at varying costs.
But before you do that, I really suggest you at least try spending some time browsing the free themes. Many of them are actually really professional and well made; so don’t write them off.

As you can see above, installing a new theme for your website is very easy.
You can search for specific keywords and/or use filters to find themes that suit your style. Finding the perfect theme can take a while, but it’s worth it.
You should also look for themes that are “responsive”, as this means they will look good on any mobile device.
Just punch it in as one of your keywords, and you’ll be all set!
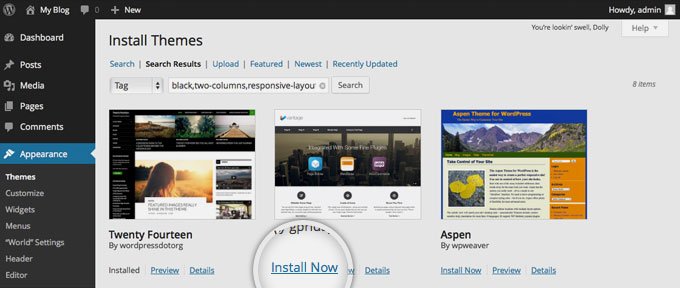
3. Install your new theme
Once you have found a theme you like, installing it is as simple as clicking “Install” followed by “Activate”.

IMPORTANT: Changing themes won’t delete your previous posts, pages and content. You can change themes as often as you want without having to worry about lose what you’ve created.
How do I add content and create new pages?
With your theme installed, you’re ready to start creating content. Let’s quickly run through some of the basics:
Adding and editing pages
Want a “Services” page, or an “About Me” page (like I have on my menu at the top of the site)?
1. Look along the sidebar in the WordPress Dashboard for “Pages” -> “Add New”.
2. Once you’ve clicked, you’ll find a screen that looks a lot like what you’ve maybe seen in Microsoft Word. Add text, images and more to build the page you want, then save it when you’re done.
Adding pages to the menu
If you want your new page to be linked to in your navigation bar,
1. Save any changes you’ve made to the page by clicking “Update”
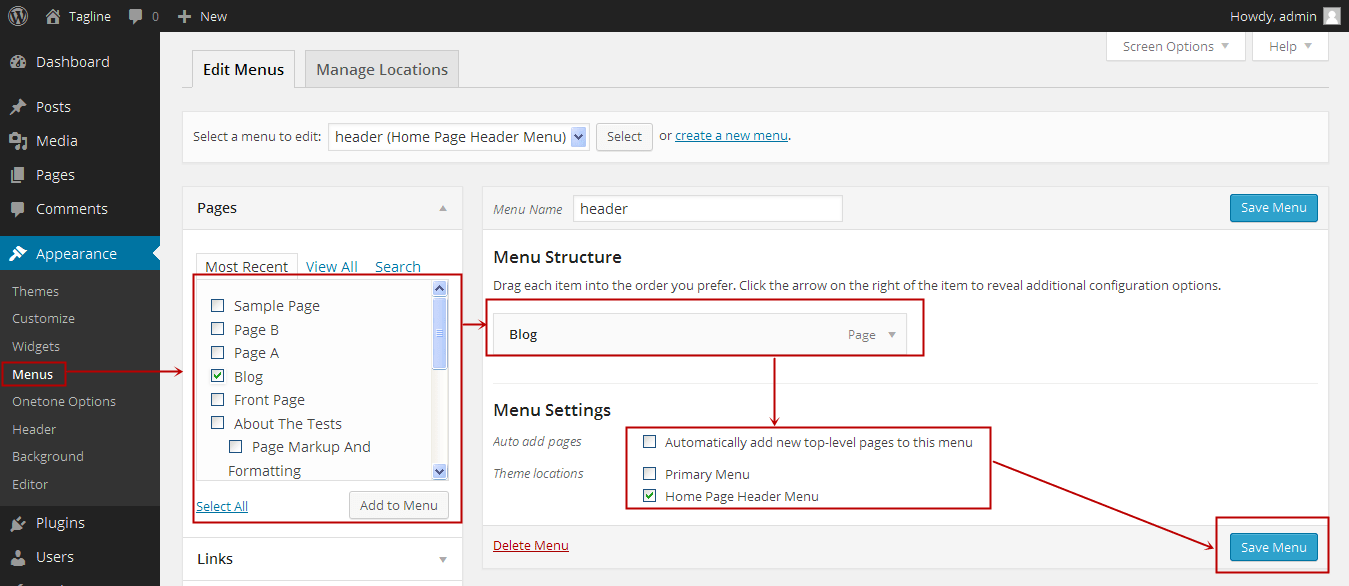
2. Click “Appearance” -> “Menus” in the sidebar of the WordPress Dashboard
3. Find the page you created and add it to the list by clicking the checkbox next to it and then “Add to Menu”.

Adding and editing posts
If you have a blog on your website, “Posts” will be where you turn to next. You can use different categories to group similar posts.
 If you want to add a blog to your website, you can use different categories and posts. Let’s say you want to create a category named “Blog”. To do so, simply add it to your menu and start making posts.
If you want to add a blog to your website, you can use different categories and posts. Let’s say you want to create a category named “Blog”. To do so, simply add it to your menu and start making posts.
Here’s what you need to do:
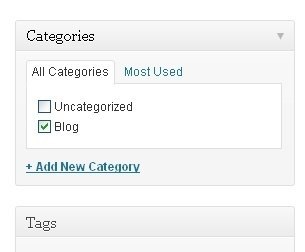
a. Create a new category by going to “Posts -> Categories”
OR
b. Create a blog post by going to “Posts -> Add New”. Once you’ve finished writing your blog post, you need to add the right category for it.
Once you’ve created your category, simply add it to the menu, and you’re in business!
Customization & Endless Tweaks…
In this section I’ll cover some of the basic things I’m asked about all the time that will help you to tweak your website.
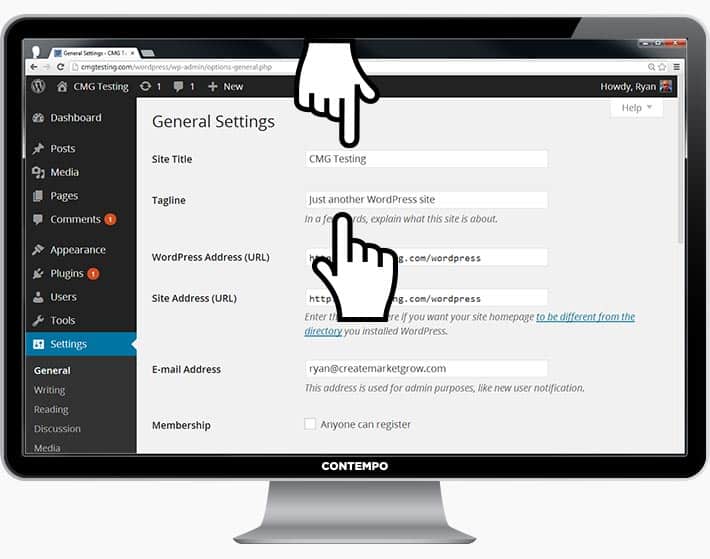
Changing Your Title and Tagline
Page titles explain to searchers what your website is about, and they’re also a big part of how search engines determine your rankings, so you want to be sure they’ve got the keywords you want to target in them (but in a natural way, written for real people).
You should use a unique title on every page of your site. For example, my site’s title is “How to Make a Website”.
(Can’t find it? Just hold your mouse over the tab at the top of your web browser).
Taglines are added at the end of titles across every page. My site’s tagline is “Step by Step Guide”
In order to change the title and tagline on your website, go to “Settings -> General” and fill in the form below:

Disabling Comments for Posts & Pages
Some websites (business/organisation sites mostly) don’t want their visitors to be able to comment on their pages.
Here’s how to shut comments off on WordPress pages:
1. While you are writing a new page, click “Screen Options” in the top right corner.
2. Click the “Discussion” box. The “Allow Comments” box will appear at the bottom.
3. Untick “Allow Comments”.
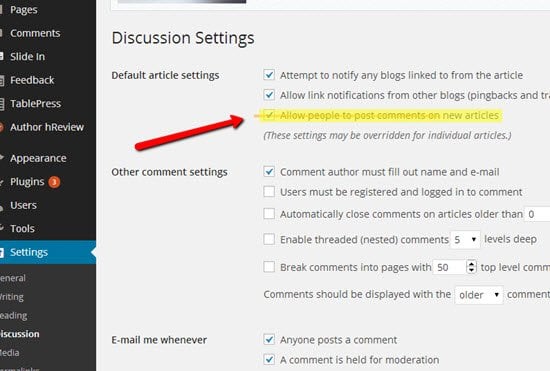
Want to disable comments on every new page by default?
1. Go to “Settings -> Discussion” and untick “Allow people to post comments on new articles”

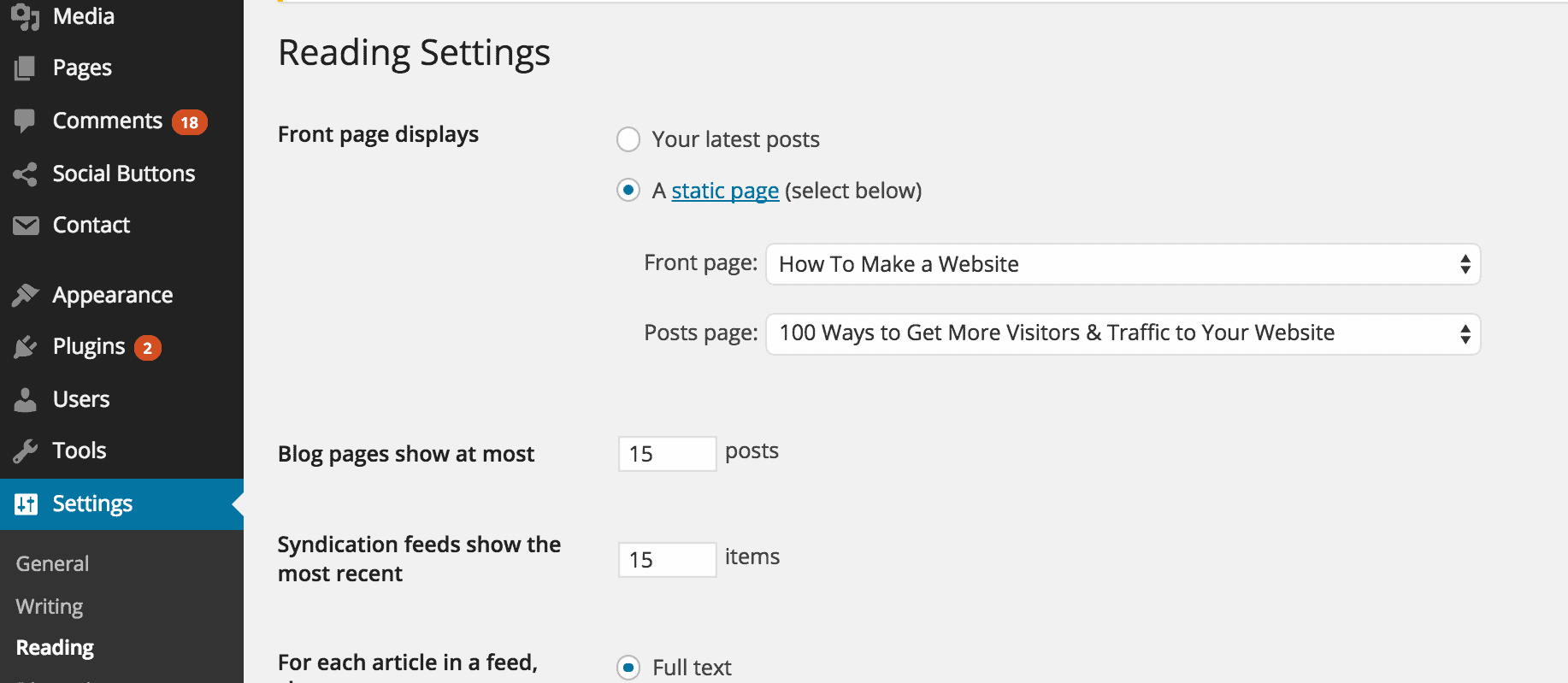
Setting Up a Static Front Page
Some people contact me saying they’re frustrated that their home page looks like a blog post. You can fix that by making your home page “static”.
A static page is a page that doesn’t change. Unlike a blog, where the first new article will show up at the top every time, a “static” page will show the same content every time someone comes to the site – like a home page you’ve designed.
To set up a static front page:
1. Go to “Settings -> Reading”
2. Choose a static page that you have created. “Front Page” denotes your home page, “Posts page” is the front page of your blog (if your entire site isn’t a blog).
If you don’t choose a static page on your own, WordPress will take your latest posts and start showing them on your homepage.

Editing sidebar
Most WordPress themes have a sidebar on the right side (in some cases it’s on the left).
If you want to get rid of the sidebar or edit out items you do not need like “Categories”, “Meta” and “Archives”, which are usually pointless, here’s how:
1. Go to “Appearance -> Widgets” in the WordPress Dashboard.
2. From here, you can use drag and drop to add different “boxes” to your sidebar, or remove the items you don’t want.
There’s also a “HTML box” – a text box where you can use HTML code. For beginners, don’t worry about this bit – just drag and drop the elements you’d like in your sidebar.
Installing Plugins to Get More out of WordPress
What is a plugin?
“Plugins” are extensions that are built to expand WordPress’ capabilities, adding features and functions to your site that don’t come built-in.
They’re shortcuts to getting your site to do what you want to, without having to build the feature from scratch.
You can use plugins to do everything from adding photo galleries and submission forms to optimizing your website and creating an online store.
How do I install a new Plugin?
To start installing plugins, go to “Plugins -> Add New” and simply start searching.
Keep in mind that there are over 25,000 different FREE plugins, so you’ve got a LOT to choose from!
Installation is easy – once you find a plugin you like, just click “Install”.
To save you some time, I’ve put together a list of the most popular plugins that webmasters find useful:
- #1 Contact form 7: My website has a contact form on my Contact Us page. It’s an awesome feature to have, as people (like you!) can fill in the form and send me an email without logging into their own email provider. If you want to do something similar, definitely get this plugin. .
- #2 Yoast SEO for WordPress: If you want to make your WordPress site even more SEO-friendly, this plugin is a must-have. It’s free, and it’s awesome. You’ll be able to edit your title tags, meta descriptions and more, all from within the page itself – no more fussing with WordPress settings.
- #3 Google Analytics: Interested in tracking your visitors/traffic and their behaviour? Just install the plugin, connect it with your Google account and you’re ready to go.
Congratulations – you’re ready to launch!
If you’ve followed the steps in this guide, you should now have a fully-functional WordPress website! That wasn’t so bad, was it?
Last but not least, keep improving your website.
As I mentioned earlier, WordPress is highly customizable.
Should you have any questions, or would like to have me helping with customization or design, please don’t hesitate to get in contact with us using our Contact us. This tutorial was put up together by me, Patricia. The founder, and designer of this cute e-shop. I hope you can make the most out of it!